- Google Chrome Developer tools
- Firefox Developer tools
- IE Developer tools
- Visual Studio
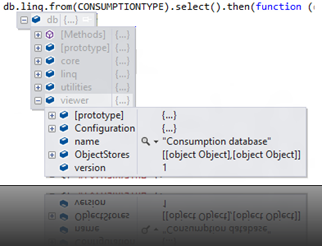
- configuration: In here you will find the way the Linq2IndexedDB framework is configured. (The same properties as you can define in the configuration object are present + a property indicating if framework is running in auto create mode.)
- name: The name of the IndexedDB database
- objectStores: A collection of all the object stores that are present in the database
- version: The current version of the database

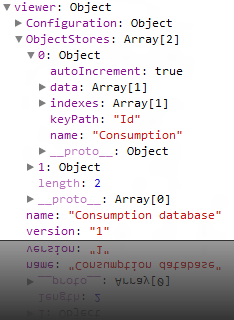
Inside an object store object, we can see the following:
- autoIncrement: indicates if the keys for the object store are generated by the IndexedDB API
- data: A collection of all the data available in the object store. These data objects are shown as key/value pair objects.
- indexes: A collection of all the indexes available on the object store.
- keyPath: The property inside the object that keeps the key
- name: The name of the object store

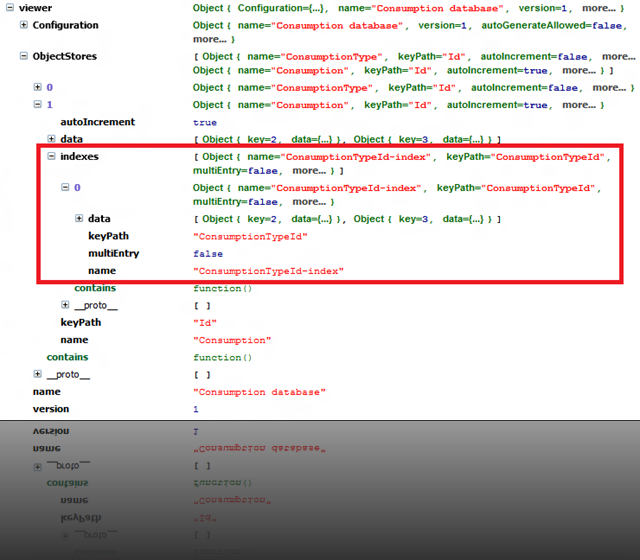
The last level we can take a look at, are the indexes. The following information will be provided:
- data: A collection of all the data available in the object store. These data objects are shown as key/value pair objects.
- keyPath: The property inside the object that keeps the key
- multiEntry: Determines if a key is only once defined in the index (which means the value keeps an array of all the values in the object store who match) or the key can be present multiple times (once for every value that matches in the object store.)
- name: The name of the index

conclusion
I hope this debugging information can help you speed up your software development and finding bugs while working with the IndexedDB API. The latest version of the framework can be found on codeplex, nuget and MyGet.Update 28/07/2012
I added a new version of the framework, because there were some little bugs with the viewer. The following things change:- The viewer no longer blocks the deletion or upgrade of the database
- The viewer now gets updated when the structure of the database changes
- The viewer is default disabled for performance issues. If you want to enable it, add true as 3th argument on the function to create a linq2indexeddb function
1: var db = $.linq2indexedDB("test", null, true);
Could you write a simple example of using, with minimum lines of code?
ReplyDeleteHi,
ReplyDeleteI'll try to put a sample online asap. If you want to try it your self, you can do the following
// Creates the database
var db = window.linq2indexeddb()
// Creates an object store "MyObjectStore"
// Inserts an object ({name: "test", firstname: "firstname"}) in
// the objectstore "MyObjectStore".
db.linq.from("myObjectStore").insert({name: "test", firstname: "firstname"}).then(function(){
// Creates an index for the property "name"
db.linq.from("myObjectStore").where("name").equals("test").select()
});
If you now take a look at db.viewer, you will see an object store with data and an index.
Hope this helps you for now.
Greetings,
Kristof
Hi,
DeleteI added an online example. You can find it on http://linq2Indexeddb.kristofdegrave.be
Greetings,
Kristof
Hi Kristof!
Deletecould you post a working snippet to show a current database already constructed, I've been trying and I don't seem to get it right...
Thanks
Hi,
ReplyDeleteThanks, it works.
Just do not linq2indexeddb, but linq2indexedDB
and error with linq2indexedDBWorkerFileLocation on 1002 line:
"NetworkError: 404 Not Found - http://mydomain/Scripts/Linq2indexedDB.js"
And why you leave github?
Anonymous
And why in tags do not have firefox?
ReplyDeleteWell, codeplex was for me(as .net developer) easier to start on because of TFS. The github repository was started up to get a mirror for jQuery plugin. Maybe i need to get the git repository synced again :).
ReplyDeleteAnd maybe it's a good idea to update my posts and add firefox, ie and chrome tags for more visibility
Thanks for the very detailed step by step explanation.
ReplyDeletesankar
dot net training in chennai
Maybe you would find something interesting in this small blog about mspy app
ReplyDelete